Is Your WordPress site loading really slow?
A slow-loading WordPress website can hurt your business traffic, sales, and SEO rankings.
It can also negatively impact your brand and customer experience.
50% of online users prefer fast websites over a sluggishly-loading site.
They will leave your site before even giving you a chance to show them what you have to offer.
Table of Contents
This lesson will look at why your WordPress site is loading slowly and tips on fixing the problem.
But first, you need to know how your WordPress site performs before you can try and fix it.
How to Measure Your WordPress Website’s Performance
There are many ways to test your website loading speed. Still, for this lesson, we’ll primarily focus on Google PageSpeed Insights and GTmetrix.
Google PageSpeed Insights

Google’s PageSpeed Insights is a vital tool that helps you diagnose your WordPress site’s performance.
It provides a detailed analysis of how fast your website loads, gives you tips on how to solve the issues it finds, as well as how Google crawlers see it.
To analyze your website’s performance using Google’s PageSpeed Insights, simply enter your website URL in the input box, and click Analyze.
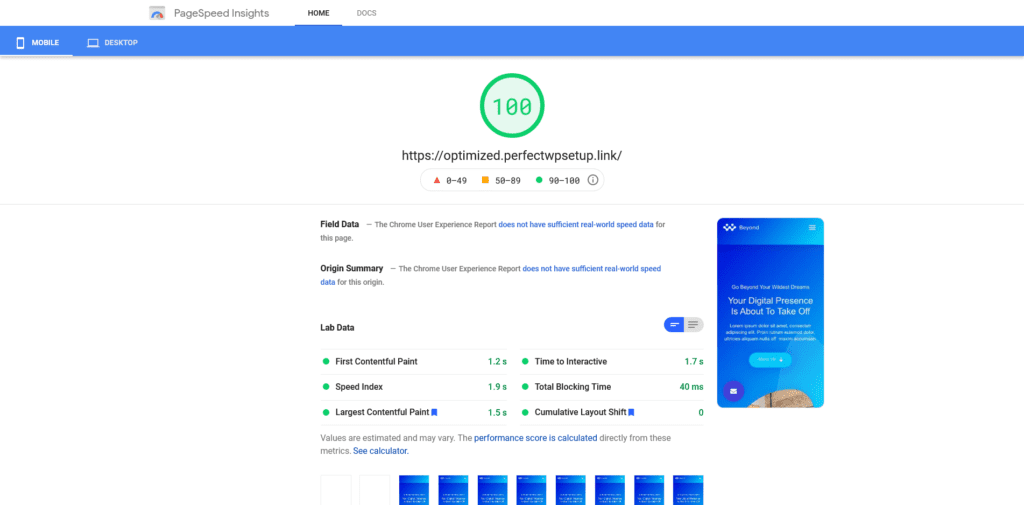
PSI (PageSpeed Insights) will then automatically check your website’s performance and give you a detailed list of recommendations to fix the issues it finds.

PSI provides two kinds of reports, mobile and desktop.
Both reports give you a comprehensive understanding of how your WordPress site performs on mobile and desktop devices.
You can easily switch between the two reports using the buttons located at the report page’s upper-left corner.
The PageSpeed Insights results page is divided into four sections: Performance Score, Field Data, Lab Data, Opportunities, Diagnostics, and Overview.
The following are the details of what each section means:
- Performance Score – this is your WordPress site’s overall performance. The score ranges from 0 to 100, with 100 being the best score. The score will tell you how fast your site loads and how well Google thinks it performs. Ideally, you want to have at least a 90 score or above in both mobile & desktop reports.
- Field Data – this section shows you your website’s performance according to Chrome User Experience Report. This section requires real-world data to have the most accurate understanding of your website’s performance. If your website is new or has low traffic, you will not find any information in this section.
- Lab Data – this section will show your website’s performance as measured using Lighthouse. Lighthouse is an automated tool that helps you audit your website loading speed. The data in this section is analyzed under a simulated environment. This will give you a good idea of how your WordPress site performs.
- Opportunities – this shows you how to optimize your WordPress site for better loading speed. Some opportunities are a lot easier to fix than others. Still, they are vital for improving your site’s speed and making it load faster.
- Diagnostics – This section of the Google PageSpeed Insights tool assesses how well your site complies with Google’s web performance best practices. It also shows you what you need to do to fix the problems PSI finds.
Using Google’s PageSpeed Insights is an easy way to diagnose your WordPress site’s performance and understand why it is loading slowly.
While this tool provides a lot of valuable information, that doesn’t mean it’s foolproof or can give you a 100% accurate reading of your website’s performance.
Regardless, If your performance score is less than 90, then it means that your website is not fully optimized, and it’s worth improving them.
GTmetrix

Other than Google’s PageSpeed Insights, you can also use GTmetrix to help you measure your website’s performance.
To analyze your website’s performance using GTMetrix, enter your website URL in the homepage’s input box. and click Test Your Site.
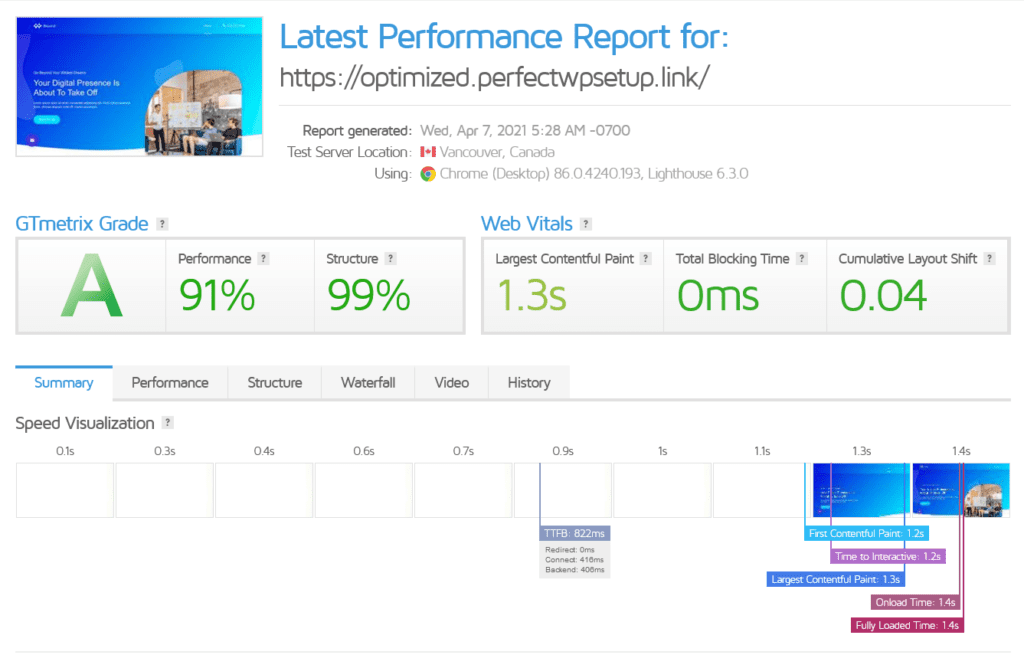
After a few seconds, you’ll be brought to the report page, where you can see various analyses and scores for your site.

The following are the details of what each section means:
- GTmetrix Grade – this section shows the grade your website scores based on over 50 different factors such as page size, load times, page resource usage, etc.
- Web Vitals – The following section will show you how your website stacks up in Google’s core web metrics. The key is to optimize your site according to these factors and make sure that your website offers a great experience to users by delivering quick, stable, accessible content.
(We’ll talk more about Core Web Vitals and why it’s crucial to a WordPress website in the next part of the module.)
- Speed Visualization – This section shows how your website loads as a whole, from the time you click on the page to when it’s fully loaded. In this section, you can see what parts of your site are loading slow and how long it’s taking to load.
- Top Issues – This section shows you the major issues that can be affecting your site’s speed and performance.
- Page Details – This section shows you the time needed to get your website fully loaded, how big your website is in kilobytes (KB), how many requests your page is making, and how much time is spent in loading those requests
GTmetrix gives you a general overview of how well your website performs, which part of your site is slowing down your loading speed, and some suggestions on how you can speed it up.
Now that you know how your site performs, you’re in a better position to understand what might be slowing it down.
What Can Make Your WordPress Site Load Slowly?
There are hundreds of things that can affect your WordPress website’s loading time – plugins and themes, server configuration, hosting, etc.
In this section, we’ll look at the 6 most common culprits that slow down your WordPress site:
#1: Hosting Issues and Slow Servers
One of the most common causes for WordPress sites to be slow is hosting.
Slow-loading sites are often caused by server configuration issues, insufficient server resources, and limited bandwidth.
Every Web server must be configured correctly for your site to load quickly. If not, you’ll experience problems with load times.
Don’t use cheap shared hosting.
Your site’s performance will be sluggish with shared hosting because you share the server with many other websites. Each site will get only a tiny portion of the server resources, which is not suitable for your WordPress site performance.
Use high-quality, cloud-based servers, such as Cloudways that support HTTP2 protocol.
This protocol is much more efficient and uses less bandwidth than traditional HTTP1.1.
Not to mention, your site will also be more secure, and you don’t have to worry about server configuration and updates.
Everything is taken care of by Cloudways and their team of experts.
If you’re still using shared hosting, consider upgrading to a cloud-based server for better performance.
#2: Bloated CSS & JavaScript Files
Your CSS and JavaScript files’ size can affect your WordPress site’s overall performance.
Your CSS and JavaScript files are basically the basic building blocks of your website, so if they are large in size, it takes longer for them to load.
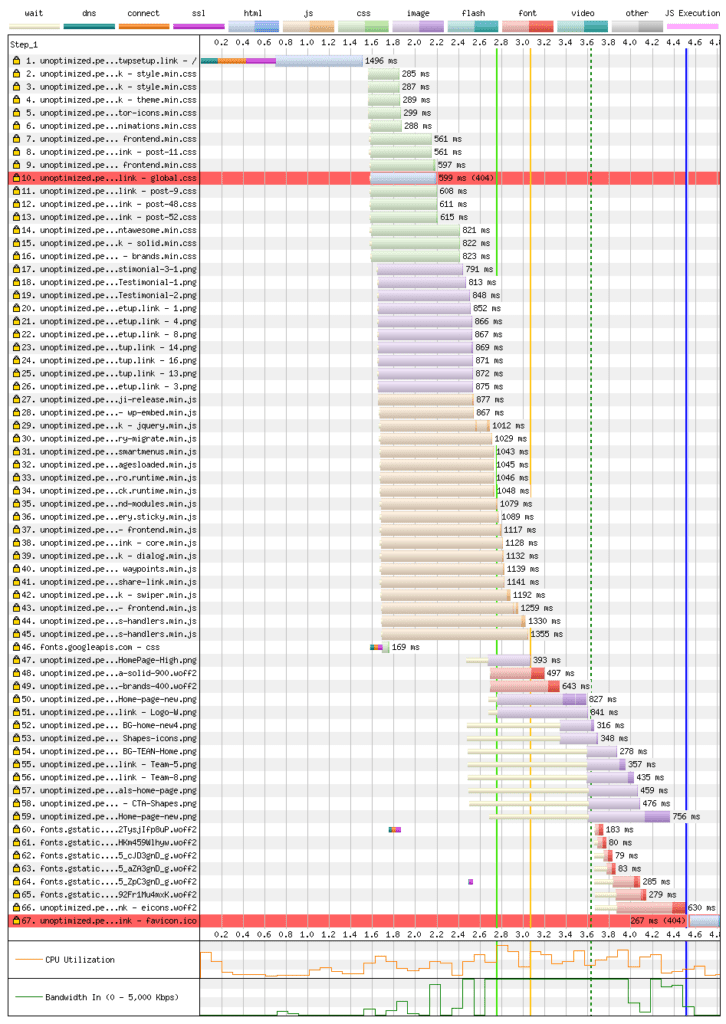
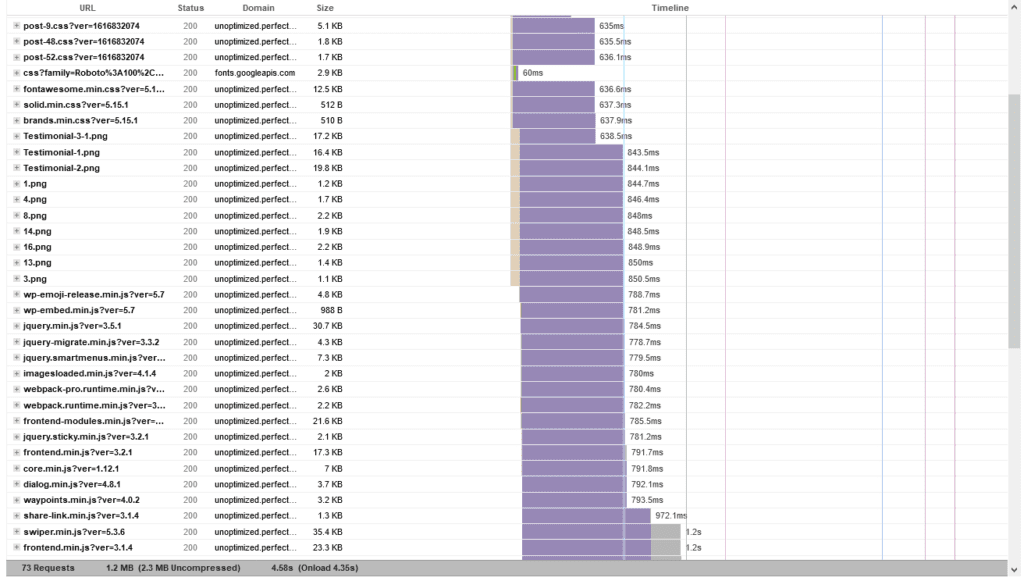
Here’s the waterfall modal of a website with bloated CSS & JavaScript files:

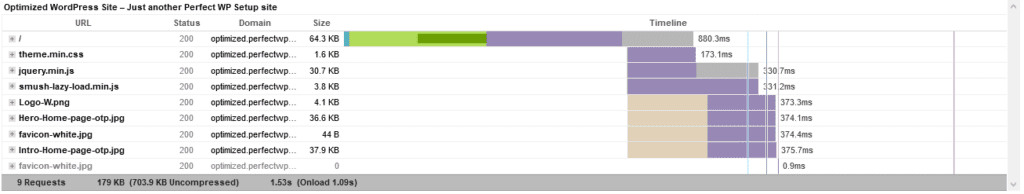
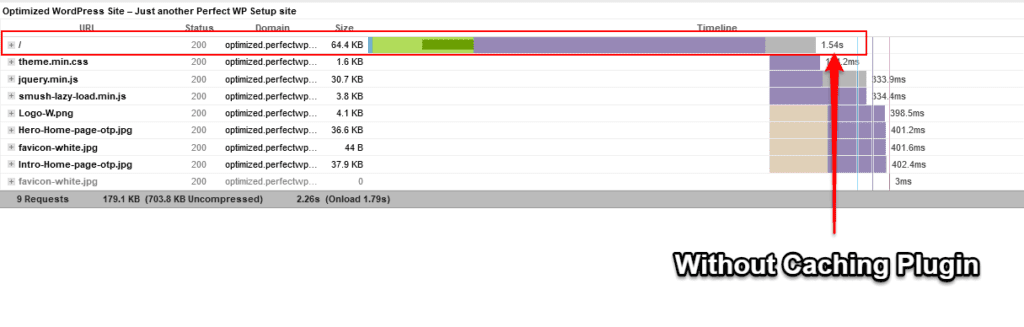
Here’s the waterfall modal of an optimized website:

As you can see, one needs to load 60+ files before it can serve the page. The other only needs to load 10 files.
Which one do you think will loads faster?
Needless to say, the smallest possible CSS and JavaScript files will generally make your pages load faster.
Just remember – The fewer files a browser has to load, the faster your website can be delivered.
#3: Bloated Icon Fonts
Like Font Awesome, an icon library is a great way to add icons to your website via CSS.
These small icons are created using special characters in the form of fonts. An icon font is an easy way to add icons to your site without using images.
This is why many plugins love to use Font Awesome for their icons.
However, If it wasn’t set up correctly, it can cause many problems for your website’s performance due to the number of fonts it includes.
Most plugins that use Font Awesome will typically load the whole library into your website, resulting in bloated font files and cause slow loading times.
The whole library of Font Awesome has more than 1,600+ icons, and this number does not include the 7,800+ pro icons.
Chances are, your website may not need every single icon from the library. So why load it all into the browser?
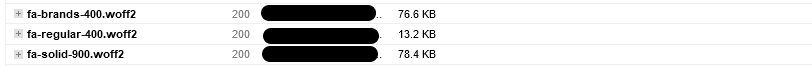
Here is how large the size of icon fonts are:

A whopping total of 168kb.
This is much more than the size of your CSS and JavaScript files combined.
The easiest way to fix this is by replacing your icons with SVG images.
You can download the desktop version of Font Awesome here. This version comes with an SVG version of the icons you can use in your WordPress website.
However, by default, you can’t upload SVG files into WordPress. Therefore, you’ll need to install this plugin: SVG Support to enable SVG file support on your website.
All in all, Icon libraries like Font Awesome can be an efficient way to add icons using CSS, but only if you’re aware of its shortcomings and how you can optimize it.
#4: Unoptimized Images
Compare to 10 years ago, It’s easier than ever to take a picture with your phone and upload it directly to your website.
However, these images tend to be significant and not optimized. Therefore, it’s unfit to be used on websites.
This type of image is large and heavy and can result in slow loading time.
A normal-sized photo taken with an iPhone is around 3MB with 4032 x 3024 pixels in size.
Considered most desktop screens are 1920 pixel wide, and mobile screens are not more than 800 pixels, it’s totally overkilling to use a photo with 4032 x 3024 pixels for your website.
Needless to say, It’s a bad idea to upload a photo that is larger than the size of your screen.
Usually, you will want to compress and optimize your images first before uploading them to your WordPress websites.
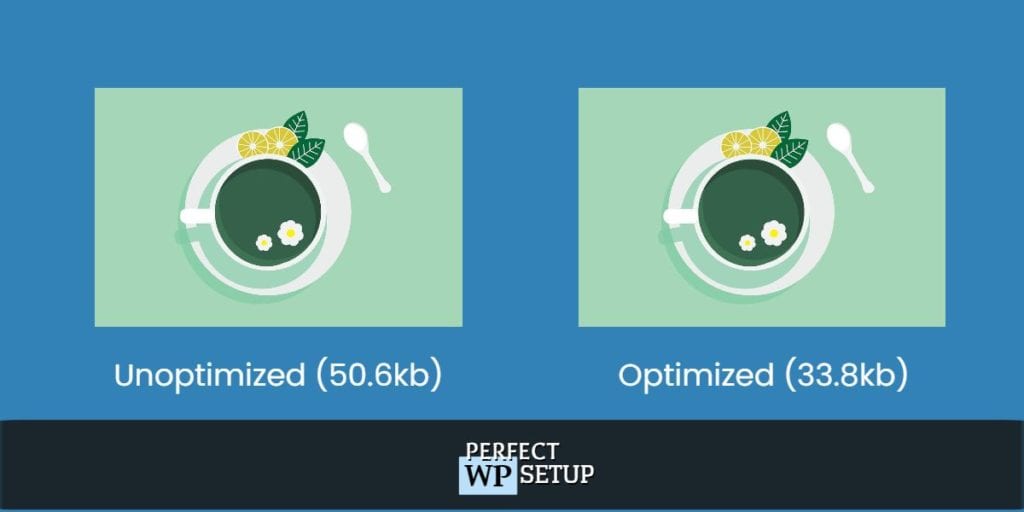
Here are the differences between an unoptimized and optimized image:

In general, unoptimized images are a bad idea for a WordPress website.
A compressed and optimized image takes up lesser space in your website and is easier to deliver.
That way, you can reduce your page load time by 30%.
There are 2 ways of compressing and optimizing your images:
- Manual Compression
Manual image compression is the easiest. All you need is a tool like TinyPNG to compress your images.
This tool automatically compresses your image and lets you preview the results before uploading the new image to your website. Best of all, it’s free!
- Automatic Compression
Instead of manually compressing your images, use WordPress plugins, like ShortPixel or Smush, to automatically compress your images and optimize them.
These two plugins can reduce image bloat by removing unneeded metadata from PNGs such as EXIF data, animation data, etc. Thus, it’s smaller and easier to deliver on page loads.
#5: Too Many Plugins
Plugins can add functionalities, provide additional features, modify the existing functionality, and solve problems.
However, some can slow down your WordPress site by adding unnecessary code to the pages.
Some UI-based plugins, like the slider plugin, portfolio plugin, gallery plugin, can add big JavaScript and CSS files into your site even if you don’t use any of them, which will make your site slower.
Here’s a quick example of a popular page builder plugin called Elementor:

Elementor includes a JavaScript file named dialog.min.js, which loads on every single page of the website – even if we don’t use any Pop-up in our website.
Before activating a WordPress plugin, take the time to read the plugin’s reviews or check its performance benchmark in WPHive and decide if it will be beneficial for your site or not.
If you like the plugin but it’s too bloated with features that you won’t use, check if there is a lite version.
If there is a lite version, use it.
If it doesn’t have a lite version, you might want to consider whether to use it or still use it but remove the bloated CSS or JS file from page load.
This would be ideal if the plugin is indeed a good one, so you can definitely remove it from your site as long as you know you don’t need that CSS or JS file.
In short, if you have a lot of plugins installed, it’s good to go the extra mile and deactivate some of them, especially those that add bloated CSS & JavaScript files into your site for no reason whatsoever.
And also, check how your website performance will change after removing plugins that are not needed anymore.
For large websites with many popular plugins that support a lot of functionality, removing bloated plugins can be a great way to maximize performance in a critical area.
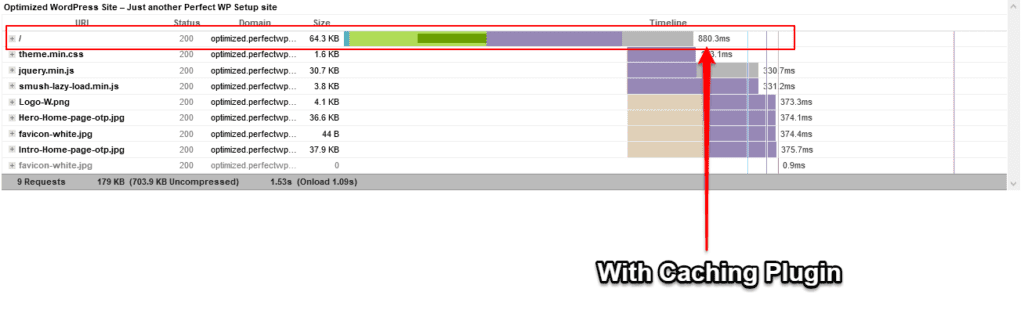
#6: Not using a good caching plugin
The easiest way to improve your WordPress site’s performance is by using a caching plugin.
To put it simply, caching plugins store the static version of your WordPress site on the server so that when a new visitor comes to your website, the static version is shown.
This means the server will not need to work so hard to serve all the dynamic elements of your website because it is cached and sent to the browser without any processing done by the server.
This improves load times significantly.
Essentially, caching plugins reduces load time on your WordPress site because it prevents re-processing everything at each request.
However, not every caching plugin is the same.
Some really slow down your site by adding unnecessary code that you don’t need.
A good caching plugin won’t do that! It will optimize your code to be small and lightweight without overloading the server with unnecessary resources.
In my opinion, WP Rocket is the best caching plugin for WordPress.
I like WP Rocket because it automatically optimizes your WordPress site without any effort on your side.
Plus, it has tons of advanced features, and it’s effortless to use.
Here’s a screenshot of WP Rocket in action:


I would recommend WP Rocket for most WordPress websites due to its excellent performance and efficiency.
Conclusion
In summary, there are a lot of necessary factors that you need to take into account to make sure your WordPress site runs smoothly and is optimized for performance.
Now you know why your WordPress website is slow and how you can optimize your WordPress site for better performance.
In the next lesson, we’ll be looking at what are Core Web Vitals, and why it’s vital for your WordPress website.

